Cómo insertar un widget de Instagram en WordPress (guía paso a paso)

Yo ¿Quieres aprender cómo agregar un widget de Instagram en WordPress?
Mostrar tu feed de Instagram en tu blog es una excelente manera de aumentar la interacción con tus lectores, brindarles contenido adicional y más. Afortunadamente, es bastante fácil integrar Instagram en un sitio web de WordPress.
En este artículo, te mostraré cómo mostrar fácilmente los feeds de Instagram en tu blog de dos maneras diferentes: manualmente y usando un complemento de WordPress para feeds de Instagram.
Así que no perdamos el tiempo.
En esta guía:
- ¿Qué es un widget de WordPress?
- Beneficios de agregar un widget de Instagram a tu blog
- Cómo agregar un widget de Instagram en WordPress (manualmente)
- Cómo añadir un widget de Instagram en WordPress (mediante un complemento)
- Puntos clave
¿Qué es un widget de WordPress?
Primero, si eres nuevo en WordPress, antes de aprender cómo insertar contenido de Instagram en tu sitio, quizás te preguntes qué es un widget de WordPress.
Los widgets son básicamente pequeños bloques de contenido que puedes agregar a la barra lateral , al pie de página y a otras áreas de tu sitio de WordPress.
Hay widgets de WordPress disponibles para muchas funciones diferentes, como mostrar tus publicaciones de blog más populares, agregar formularios, mostrar feeds de redes sociales y mucho más.
En el siguiente ejemplo, Studio Mommy agregó un widget de Instagram en el pie de página de su sitio web, junto con íconos de redes sociales, un formulario de suscripción al boletín y más.
Agregar un widget de Instagram a WordPress puede ser especialmente beneficioso para tu blog.
Sigue leyendo para descubrir por qué.
Beneficios de agregar un widget de Instagram a tu blog de WordPress
Hay muchas formas en que agregar un widget de Instagram a WordPress puede ayudarte a mejorar tu sitio web y hacer crecer tu blog.
Entonces, veamos con más detalle por qué deberías agregar un feed de Instagram a tu blog.
Proporcionar más contenido a los visitantes
Cuando agregas un widget de feed de Instagram a tu blog, les brindas a los visitantes de tu sitio web contenido más interesante para consultar. En lugar de abandonar tu blog después de leer tu última publicación, pueden navegar por tu feed de Instagram sin tener que salir de tu sitio web.
Agregar un feed de Instagram a su sitio de WordPress proporciona contenido adicional que anima a los visitantes a quedarse por más tiempo.
Impulsar el SEO
Cuando agregas un widget de Instagram a WordPress para mostrar tu feed social, tus subtítulos de Instagram se incrustan en tu sitio.
Esto ayuda a los motores de búsqueda a comprender mejor de qué trata tu blog, lo que puede ayudarte a mejorar tu SEO (optimización de motores de búsqueda) y generar más tráfico a tu sitio.
Aumentar la participación y los seguidores
Es posible que los lectores de tu blog no sepan que estás en Instagram . Por eso, cuando integras Instagram en tu sitio web de WordPress, les harás saber que estás activo en la plataforma.
Esto puede ayudarle a conseguir más seguidores en Instagram y aumentar su presencia en las redes sociales.
Además, cuando los lectores puedan ver tu feed de Instagram en tu sitio web, esto los alentará a interactuar más con tus publicaciones dándole Me gusta o comentando.
Actualiza tu blog fácilmente
Si incorporas un feed de Instagram a tu blog, te resultará más fácil mantener tu sitio actualizado con contenido nuevo. Cada vez que publiques contenido nuevo en Instagram, este aparecerá automáticamente en tu sitio web. Esto te ahorrará tiempo y demostrará que tu blog está activo.
Si comparte contenido generado por el usuario, como testimonios de sus lectores en Instagram, agregar un widget de Instagram a su sitio lo ayudará a generar prueba social y confianza con los visitantes del sitio web.
Los usuarios de su sitio verán que otras personas confían en su blog, lo que los animará a convertirse también en seguidores leales.
Ahora que conoces todos los beneficios de conectar tu cuenta de Instagram con WordPress, vayamos directo al tutorial.
Cómo agregar un widget de Instagram en WordPress (manualmente)
Si quieres incrustar un feed de Instagram en WordPress sin un complemento, puedes hacerlo manualmente.
Te recomendamos usar un complemento para integrar tu feed de Instagram en WordPress porque es más fácil y te brindará muchas otras opciones de visualización y personalización (más sobre eso en la siguiente sección).
Además, hay mucho margen de error con el método manual para insertar feeds de Instagram, lo que puede ser difícil de solucionar si no estás familiarizado con el código.
Pero para agregar un widget de Instagram manualmente, vaya a Instagram y comience seleccionando la foto que desea mostrar en su publicación de WordPress.
Haz clic en los 3 puntos pequeños que aparecen en la esquina superior derecha de la publicación de Instagram. Luego, haz clic en Incrustar .
En el siguiente paso, haz clic en el botón azul Copiar código para incrustar . Aquí también tienes la opción de eliminar el título del código para incrustar si lo deseas desmarcando la casilla Incluir título .
Una vez que hayas copiado el código de inserción de tu perfil de Instagram, puedes simplemente pegarlo en cualquier publicación o página usando el editor de WordPress.
Si quieres añadir un widget de Instagram a tu barra lateral en WordPress, con el código de inserción copiado, ve al panel de WordPress. Luego, ve a Apariencia » Widgets.
En el lado izquierdo de la página Widgets, verás una lista de widgets disponibles. Busca el widget Texto y arrástralo hacia el lado derecho de la página donde quieres que se incorpore automáticamente en tu sitio. Para este tutorial, agregaré Instagram a la barra lateral.
Una vez que haya colocado el widget donde lo desee en su sitio, haga clic en la flecha desplegable del widget.
Se abrirá un cuadro de texto donde puedes pegar el código de inserción de Instagram que copiaste anteriormente. Asegúrate de pegar el código de inserción en el editor de texto en lugar de en el editor visual.
También puedes agregar un título a tu feed de Instagram. Haz clic en Guardar cuando hayas terminado.
Eso es todo.
Ahora podrás ver tu widget de Instagram en vivo en tu blog.
Como puedes ver en el ejemplo anterior, no tienes muchas opciones de personalización cuando agregas manualmente un widget de Instagram en WordPress.
Entonces, echemos un vistazo a una mejor manera de agregar un widget de Instagram a WordPress para incrustar publicaciones de Instagram.
Cómo añadir un widget de Instagram en WordPress (mediante un complemento)
La forma más fácil y mejor de agregar un feed de Instagram a tu sitio web de WordPress es con un complemento. Te recomiendo el complemento Instagram Feed Pro de Smash Balloon .
Instagram Feed Pro es el complemento de Instagram mejor calificado número 1 para WordPress .
Usando este plugin Smash Balloon, con solo unos pocos clics, puedes agregar fácilmente tu feed de Instagram en tu sitio de WordPress como un widget en tu barra lateral, a cualquier publicación o página de tu blog usando el editor de bloques de WordPress, o pegando un código corto en cualquier lugar de tu sitio.
Además, Instagram Feed Pro viene con increíbles funciones para ayudarte a crear un widget de Instagram potente y personalizado, que incluye:
- Varias opciones de diseño : elija entre las opciones de diseño integradas, como carrusel, cuadrícula, mampostería y resaltado.
- Sistema de moderación visual : decide qué publicaciones mostrar y cuáles ocultar.
- Compromiso social : muestra historias de Instagram, comentarios, me gusta y un botón de seguir en tu feed.
- Diseño adaptable : se adapta automáticamente a diferentes tamaños de pantalla para que tu feed sea compatible con dispositivos móviles.
- Múltiples feeds de Instagram : muestra tantos tipos diferentes de feeds en tu sitio como quieras.
Smash Balloon también ofrece una versión gratuita del complemento , por lo que si quieres integrar tus publicaciones de Instagram en WordPress antes de comprometerte con una suscripción paga, puedes probarlo.
Pero para acceder a funciones como diseños múltiples, comentarios y me gusta, combinación de feeds de múltiples cuentas de Instagram y feeds de hashtags, debes actualizar a la versión pro .
Ahora, repasemos cómo usar Smash Balloon para agregar un widget de Instagram en WordPress, paso a paso.
Y si lo prefieres, aquí tienes un estupendo vídeo tutorial que puedes seguir:
Paso 1: Instalar el complemento Feed de Instagram
Primero, debes descargar el complemento Instagram Feed Pro de Smash Balloon e instalar y activar el complemento.
Para principiantes, consulte esta publicación sobre cómo instalar un complemento de WordPress para obtener instrucciones detalladas.
Paso 2: Conecta tu cuenta de Instagram con el complemento
A continuación, debes conectar tu cuenta de Instagram con el complemento Smash Balloon. Para permitir el acceso a tu cuenta de Instagram, haz clic en el botón Instagram Feed en el panel de WordPress que aparece después de descargar y activar el complemento.
Esto te llevará a la página de configuración del complemento Instagram Feed. Haz clic en el botón azul Conectar una cuenta de Instagram .
Sigue las indicaciones que aparecen en la pantalla para conectar tu cuenta de Instagram.
El primer mensaje le preguntará si desea conectar una cuenta de Instagram personal o comercial .
Es importante tener en cuenta que para algunas funciones del feed de Instagram de Smash Balloon, como el feed de hashtags o las publicaciones que se pueden comprar, es necesario tener una cuenta de Instagram comercial.
No te preocupes si por ahora solo tienes una cuenta personal de Instagram, porque siempre podrás cambiarla más adelante.
Seleccione su tipo de cuenta de Instagram y haga clic en Conectar para continuar.
¡Eso es todo! Tu cuenta de Instagram ahora está conectada al complemento Instagram Feed.
Paso 3: Elige el contenido de Instagram que deseas mostrar
En la misma página, también puedes elegir qué tipo de contenido de Instagram quieres enviar a tu sitio web de WordPress en tu widget de Instagram.
Puede elegir mostrar:
- Tu feed estándar de Instagram
- Un feed con fotos de un hashtag público específico
- Un feed con fotos en las que estás etiquetado
- Un feed mixto con múltiples tipos de feeds.
Para mostrar un feed simple de tus últimas publicaciones de Instagram, elige la opción Cuenta de usuario y haz clic en Guardar cambios .
Paso 4: Elige el diseño para tu widget de Instagram
Vaya a la página de Configuración del complemento Instagram Feed y haga clic en la pestaña Personalizar .
En esta página, puedes decidir cómo se verá el widget de Instagram en tu blog con opciones de personalización para el editor de feeds en vivo como:
- Ancho y alto
- Color de fondo
- Número de fotos para mostrar
- Mostrar/ocultar tu biografía de Instagram
- Añadir un botón Seguir
También puedes elegir qué tipo de diseño quieres que tenga tu widget de Instagram. Instagram Feed de Smash Balloon ofrece 4 opciones de diseño diferentes para elegir:
- Cuadrícula : una cuadrícula estándar con imágenes cuadradas fijas
- Carrusel : un carrusel horizontal por el que los usuarios pueden desplazarse.
- Masonry : una galería que muestra fotos de Instagram en su formato original horizontal o vertical
- Destacar : una galería en la que fotos específicas aparecen más grandes en la cuadrícula para resaltarlas.
Para este tutorial, elegiré el diseño de cuadrícula, que se ve así:
Elige el tipo de diseño que quieras para el feed de Instagram en tu sitio y haz clic en Guardar cambios .
Paso 5: Agrega tu widget de Instagram en WordPress
¡Ahora es el momento de agregar el complemento de widget de Instagram a tu blog!
Con el complemento Instagram Feed de Smash Balloon, tienes 3 formas diferentes de integrar el feed de Instagram en tu sitio web.
Repasemos cada uno de ellos.
1. Bloque de feed de Instagram para WordPress
Para agregar un widget de Instagram a una nueva página de su sitio web usando el editor de bloques de WordPress, primero vaya a Páginas » Agregar nuevo .
En el editor de bloques de WordPress, haz clic en el icono Más (+) para buscar un bloque de WordPress. En la barra de búsqueda, escribe “Instagram” para encontrar el bloque de WordPress Instagram Feed .
Haga clic en el bloque para agregarlo a su página.
Luego obtendrás una vista previa de cómo se verán tus fotos y videos de Instagram en tu sitio web, y podrás modificar la configuración si es necesario.
¡Publica la página para que tu widget de feed de Instagram aparezca en tu blog!
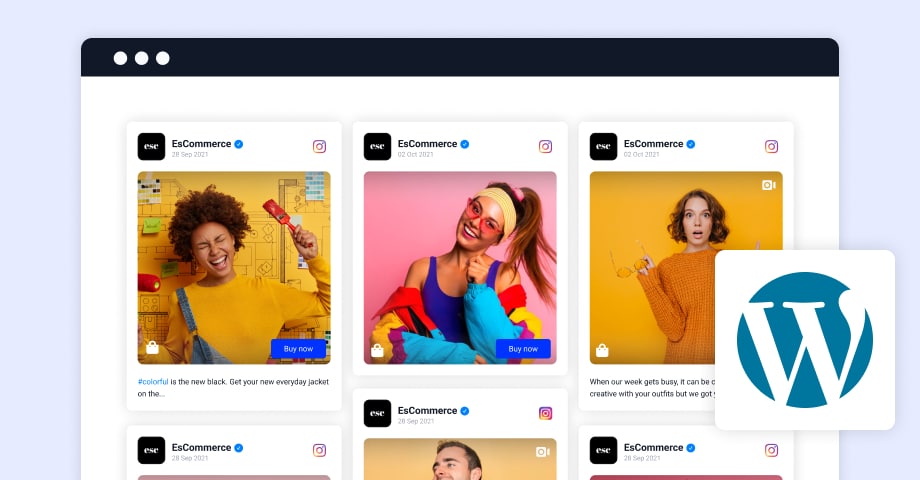
He aquí un ejemplo de cómo luce el producto terminado:
Puedes utilizar este mismo método para agregar un feed de Instagram a cualquier página o publicación existente en tu sitio.
2. Código corto para el feed de Instagram
Si estás usando el editor clásico de WordPress, puedes usar el shortcode de Instagram Feed para mostrar tu feed en una publicación o página de tu sitio.
Ve a la página de configuración del feed de Instagram . En la pestaña Mostrar tu feed , copia el código abreviado proporcionado.
Luego, simplemente pegue el código corto directamente en su publicación o editor de página.
Haz clic en Publicar para guardar los cambios y publicar tu feed de Instagram en tu sitio.
3. Widget de WordPress para feeds de Instagram
Si deseas agregar el bloque de feed de Instagram para que aparezca en tu barra lateral, como el pie de página o la barra lateral principal, puedes usar el widget de feed de Instagram integrado de Smash Balloon.
Vaya a Apariencia » Widgets desde el panel de WordPress.
Busca el widget de Instagram Feed en el lado izquierdo y arrástralo hacia la barra lateral elegida. Para este tutorial, voy a agregar un widget de Instagram a la barra lateral principal.
En la configuración, puedes agregar un título. Cuando hayas terminado, haz clic en Guardar .
Ahora, cuando obtengas una vista previa de tu sitio, podrás ver tu feed de Instagram en la barra lateral.
Puntos clave
- Aumente la participación : agregar un feed de Instagram a su blog de WordPress proporciona contenido adicional en forma de un feed de fotos sociales para sus visitantes, lo que los mantiene en su sitio por más tiempo y fomenta la interacción con sus publicaciones.
- Mejora el SEO : incorporar subtítulos en Instagram ayuda a los motores de búsqueda a comprender mejor tu contenido, lo que puede mejorar la clasificación de tu blog en los motores de búsqueda.
- Actualizaciones sencillas : un widget de Instagram en tu sitio de WordPress garantiza que tu blog se mantenga actualizado con contenido nuevo. Se actualiza automáticamente cada vez que publicas en Instagram.
- Genere confianza : mostrar contenido generado por el usuario de Instagram en su blog genera prueba social y fomenta la confianza con su audiencia.
- Integración sencilla : puedes añadir un feed de Instagram a WordPress de forma manual o con complementos. El uso del complemento Instagram Feed Pro ofrece la flexibilidad de mostrar feeds de Instagram completamente personalizables para diferentes niveles de habilidad.
¡Eso es todo!
Ahora, ya aprendiste a agregar fácilmente un widget de Instagram en WordPress. Con tu feed de Instagram bien presentado en tu blog, puedes ofrecer contenido más interesante a tus lectores, aumentar la participación y hacer crecer tu presencia en las redes sociales.
¿Quieres mostrar también un feed de Facebook en tu blog? Consulta nuestra lista de los mejores complementos de Facebook para WordPress. También puedes leer nuestro tutorial sobre cómo integrar un grupo de Facebook en WordPress.
¡Y no olvides suscribirte a nuestro boletín informativo por correo electrónico para recibir más consejos útiles sobre blogs!

Deja una respuesta