Tutorial de CSS Grid: guía para principiantes sobre cómo crear diseños con cuadrícula

Durante mucho tiempo, el único defecto de CSS era que no había una forma sencilla de crear diseños. Para ello, siempre se dependía del uso de propiedades como flotantes y posicionamiento absoluto, que tenían sus propios defectos y desafíos. Afortunadamente, este tutorial de CSS Grid va a cambiar eso.
La propiedad CSS Grid finalmente permitediseñadores webpara realizar diseños bidimensionales que no solo sean fáciles de implementar sino tambiénsensibleEs el primer módulo CSS desarrollado específicamente para solucionar el problema de realizar diseños con CSS.
En este tutorial sobre CSS Grid, repasaremos sus conceptos básicos y te daremos los recursos que necesitarás para dominarlo. Te explicaremos qué es CSS Grid, por qué deberías usarlo, cómo crear un diseño de cuadrícula básico y dónde puedes obtener más información.
¿Qué es CSS Grid (y por qué deberías usarlo)?
Cuadrícula CSSes un módulo CSS que permite definir sistemas de diseño basados en cuadrículas bidimensionales. Básicamente, consta de un elemento contenedor y sus elementos secundarios, estos últimos organizados en columnas y filas.
CSS Grid también controla el orden de los elementos a través de CSS, independientemente del HTML subyacente. Esto proporciona excelentes opciones para reorganizar sus diseños.diseños móvilesPara mejorar las cosas aún más, las cuadrículas pueden superponerse, lo que permite crear estructuras de página más avanzadas.
Como consecuencia, este módulo simplifica el diseño nativo de diseños con CSS. Ya no tienes que depender de tablas, flotantes u otras soluciones complicadas.
CSS Grid es lo suficientemente flexible como para usarse como parte de una página o para crear un diseño de página completo por sí solo. También tieneBuen soporte del navegadorAsí que no hay nada que te impida usarlo en tus proyectos de diseño.
Comparación entre CSS Grid y Flexbox
Ningún tutorial de CSS Grid está completo sin una comparación entre este módulo yCaja flexibleSi bien su metodología es similar y ambos se utilizan para crear diseños, tienen un propósito muy diferente.
En términos simples, Flexbox se utiliza para diseños unidimensionales (filas o columnas), mientras que CSS Grid funciona en dos dimensiones, tanto horizontal como verticalmente. Esto le brinda más control sobre la alineación de los elementos de la página.
También es importante recordar que Flexbox utiliza un enfoque que prioriza el contenido, mientras que CSS Grid utiliza un enfoque que prioriza el diseño. Con el primero, se definen reglas sobre cómo se organizará el contenido en un diseño. CSS Grid, por otro lado, define un diseño y luego coloca el contenido dentro de él.
En resumen, use Flexbox para diseños lineales en los que solo necesita definir una dimensión y dejar que el resto se ocupe de sí mismo. Si necesita control total sobre la alineación en ambos sentidos, CSS Grid es la mejor opción.
Comparación entre CSS Grid y CSS Frameworks
Otra pregunta que surge es si deberías usar CSS Grid en lugar de un marco comoOrejaNuevamente, la respuesta aquí es que, si bien ambos te ayudan a diseñar un sitio web, en realidad no son intercambiables.
Los frameworks CSS son fáciles de aprender y usar si eres un principiante absoluto. Te permiten crear diseños de sitios web completos sin tener que escribir todo el código CSS desde cero. También vienen con diferentes componentes de interfaz de usuario como botones, acordeones, controles deslizantes y más.
Sin embargo, debido a que ofrecen tanto, los frameworks pueden ser restrictivos, ya que te obligan a diseñar de una determinada manera. No puedes usar tus propias clases ni agregar tus propios elementos. Los frameworks CSS también son criticados por ser inflados debido a la gran cantidad de código que contienen.
Por otro lado, CSS Grid es más liviano que un framework. Puedes crear cualquier tipo de diseño basándose únicamente en las características nativas de CSS y no es necesario introducir o usar clases especiales en tu HTML. Por lo tanto, CSS Grid es incluso más fácil de dominar que un framework.
Por lo tanto, opte por CSS Grid para diseños personalizados con una base de código más simple. Para todo lo demás, los frameworks son una solución viable.
Los conceptos básicos de CSS Grid
Ahora que hemos definido correctamente de qué estamos hablando, es hora de sumergirnos en los aspectos básicos de este tutorial de CSS Grid. A continuación, cubriremos la terminología básica de este módulo y le mostraremos cómo crear su primera cuadrícula.
Terminología importante
Como verás, no hay muchos términos que recordar. Sin embargo, es importante conocerlos y comprender el concepto subyacente para poder manipular tu diseño.
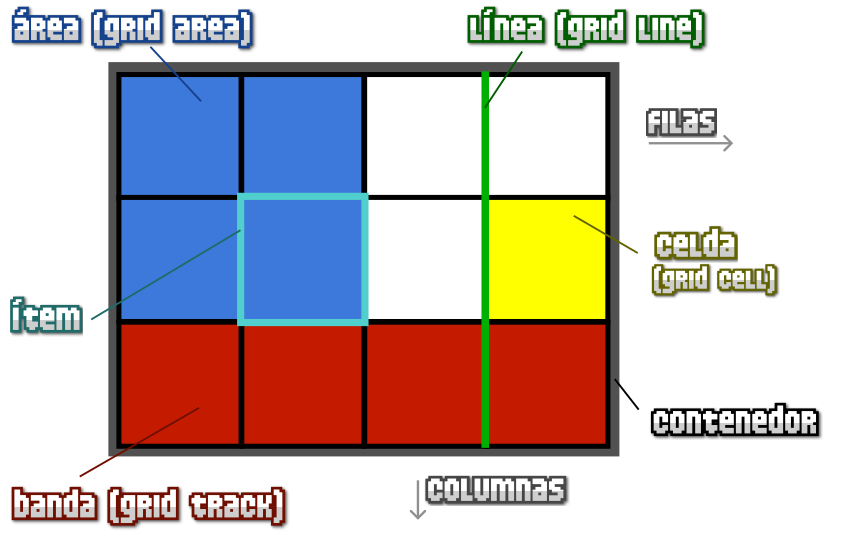
Contenedor de cuadrícula
Este es el elemento básico que contendrá la cuadrícula CSS. Contendrá todos los elementos de la cuadrícula y se define mediante display: grid. En el ejemplo siguiente, el div con la clase containeres el contenedor de la cuadrícula.
divdiv/divdiv/div/divElemento de cuadrícula
Este es el término que se utiliza para todos los elementos secundarios (descendientes directos) del contenedor de la cuadrícula. Usando el mismo ejemplo que antes, los divs con las clases itemy another-itemson elementos de la cuadrícula. Sin embargo, sus elementos secundarios (o subelementos) no lo son.
divdiv/divdivp/p/div/divLínea de cuadrícula
El término línea de cuadrícula se refiere al borde entre cada elemento de la cuadrícula y conforma la estructura de la cuadrícula. Dependiendo de si son verticales u horizontales, puede referirse a ellas comolíneas de cuadrícula de columnasolíneas de cuadrícula de filas.
Pista de cuadrícula
Esto es lo que llamamos el espacio entre dos líneas de la cuadrícula. En esencia, la pista de la cuadrícula es lo que forma una columna o fila de la cuadrícula.
Celda de cuadrícula
Una celda de cuadrícula es la unidad única de espacio entre dos líneas de cuadrícula de filas y columnas vecinas.
Área de cuadrícula
Por último, tenemos el área de cuadrícula, que es un espacio rodeado por cuatro líneas de cuadrícula. Puede contener cualquier número de celdas de cuadrícula que se desee.
Creando tu primera cuadrícula
Ahora que ya nos hemos aclarado esto, vamos a crear nuestra primera cuadrícula CSS. Primero, crearemos un elemento contenedor:
section/sectionLuego, agregaremos siete elementos secundarios:
sectiondivFirst/divdivSecond/divdivThird/divdivFourth/divdivFifth/divdivSixth/divdivSeventh/div/sectionAhora que tenemos los conceptos básicos en su lugar, el siguiente paso es declarar que nuestro elemento contenedor es una cuadrícula y luego definirlo indicando cuántas pistas (filas o columnas) tendrá. Lo haremos en nuestra hoja de estilo de la siguiente manera:
.grid{display: grid;grid-template-columns:ActualizadoxActualizadox;grid-template-rows: auto auto;}Como puede ver en el código anterior, hemos introducido dos nuevas reglas CSS: grid-template-columnsy grid-template-rows. Estas dos reglas establecen que debe haber dos columnas, cada una con un ancho de 200px, y dos filas, cada una con su altura establecida en auto.
Si añadimos un poco de estilo básico para que sea más fácil diferenciar cada elemento, terminamos con esto:
Si quisieras agregar dos columnas más, puedes hacerlo simplemente cambiando el código anterior a grid-template-columns:Actualizadox 100px 100pxActualizadox;. Este es el resultado:
Tenga en cuenta que puede utilizar pxo vwpara definir el ancho o la altura de cada pista. La nueva unidad fraccionaria fres otra opción. Por ejemplo, grid-template-columns: 1fr 2fr;, crea dos columnas donde la segunda tiene el doble del tamaño de la primera.
Finalmente, notarás que no hay espacio entre las columnas o filas. Puedes solucionar esto agregando grid-column-gapy grid-row-gapo la abreviatura grid-gap. Por ejemplo, si agregas grid-gap: 10px;a .grid, obtendrás este resultado:
¡Y eso es todo! Ahora tienes tu propia cuadrícula CSS. Es muy básica, pero una vez que entiendas esto, puedes avanzar y aprender aplicaciones más complejas.
Propiedades disponibles
CSS Grid viene con muchas propiedades disponibles que no podemos cubrir por completo en este tutorial de CSS Grid. Sin embargo, aquí está la versión corta para que tengas una buena descripción general.
Propiedades del contenedor de cuadrícula
display— Esto es lo que define a un contenedor como un contenedor de cuadrícula. Aceptagridoinline-grid.grid-template-columns,grid-template-rows— Define el número y tamaño de columnas y filas.grid-template-areas— Permite organizar las áreas de la cuadrícula por nombre. Primero, debe asignar nombres a los elementosgrid-area.grid-template— Una abreviatura para configurargrid-template-rows,grid-template-columns, ygrid-template-areas.grid-column-gap,grid-row-gap— Controla el tamaño de los espacios entre columnas y filas. Elgrid-prefijo pronto ya no será necesario.grid-gap— Versión corta degrid-row-gapygrid-column-gap.justify-items— Alinea todos los elementos de la cuadrícula de un contenedor a lo largo del eje horizontal. Puede alinearlos al inicio, al final, al centro o estirarlos para que encajen.align-items—Lo mismo quejustify-itemspero a lo largo del eje vertical.place-items— Conjuntosalign-itemsyjustify-itemsen una sola declaración.justify-content— Controla la alineación de toda la cuadrícula dentro de su contenedor a lo largo del eje horizontal con varias opciones.align-content— Lo mismojustify-contentpero para el eje vertical.place-content— Establece las dos últimas propiedades en una declaración.grid-auto-columns,grid-auto-rows— Especifica el tamaño de cualquier pista de cuadrícula generada automáticamente. Esto sucede, por ejemplo, cuando hay más elementos de cuadrícula que celdas.grid-auto-flow— Si hay elementos de la cuadrícula que no están colocados explícitamente en la cuadrícula, el algoritmo de colocación automática se encarga de colocarlos. Esta propiedad controla cómo lo hace.grid— Una abreviatura para configurargrid-template-rows,grid-template-columns,grid-template-areas,grid-auto-rows,grid-auto-columnsygrid-auto-flowtodo a la vez.
Propiedades de los elementos de la cuadrícula
grid-column-start,grid-column-end,grid-row-start,grid-row-end— Determina la posición de un elemento de la cuadrícula dentro de la cuadrícula en función de líneas de cuadrícula específicas.grid-column-start/grid-row-startestablece la línea donde comienza el elemento,grid-column-end/grid-row-endes la línea donde termina.grid-column,grid-row— Abreviatura degrid-column-startygrid-column-endasí comogrid-row-startygrid-row-endrespectivamente.grid-area— Le da un nombre a un elemento para que pueda manipularse con lagrid-template-areaspropiedad. También es una forma abreviada degrid-row-start,grid-column-starty .grid-row-endgrid-column-endjustify-self— Alinea un solo elemento de la cuadrícula dentro de su celda a lo largo del eje horizontal.align-self— El equivalente dejustify-selfpero para el eje vertical.place-self— Establece tantoalign-selfcomojustify-selfen una declaración.
Recursos para seguir aprendiendo
Como se mencionó anteriormente, los conceptos básicos que se describen aquí le permitirán comenzar a aprender CSS Grid. Si desea dominarlo, asegúrese de consultar los siguientes recursos:
- Diseño de cuadrícula CSS de Mozilla Developer Network—Esta guía tiene una explicación detallada de CSS Grid, así como también cómo usarlo y toda la terminología asociada con él.
- Cuadrícula por ejemplo— Si quieres ver ejemplos visuales del módulo CSS y el código que lo respalda, no dejes de visitar este sitio web. Tiene varias presentaciones junto con codepens y explicaciones para cada diseño.
- Aprenda CSS Grid—Como sugiere el título, esta es una guía completa para dominar CSS Grid. Aprenderá todo, desde los conceptos básicos hasta el posicionamiento avanzado y la creación de cuadrículas implícitas y explícitas.
- Grid Garden – Un juego para aprender CSS Grid— Aprende con gamificación. En este juego, usarás CSS Grid para plantar tu propio huerto de zanahorias.
Ejemplos y proyectos de cuadrícula CSS
Antes de finalizar este artículo, le dejaremos algunos ejemplos interesantes de experimentos con CSS Grid y ejemplos en acción.
- Áreas de plantilla– Un ejemplo de diseño básico.
- Concepto de tablero de mandos– Concepto de panel de control atractivo creado con CSS Grid.
- Experimento de cuadrícula n.° 1– Ejemplo de una cuadrícula explícita que funcionaría bien en una revista en línea.
- Cuadrícula CSS isométrica para comercio electrónico– Un ejemplo de comercio electrónico basado en Grid.
- Guía de estilo– Sea creativo con CSS Grid y cree guías de estilo para la marca, las aplicaciones o los sitios web de sus clientes.
- Calendario de cuadrícula– Un calendario hermoso y elegante.
- Crucigrama CSS puro– Otro ejemplo que utiliza Grid para crear un crucigrama.
- Variaciones de cartas– Aprenda a crear variaciones de tarjetas con CSS Grid en este ejemplo creativo y lindo
Tutorial de cuadrícula CSS: consideraciones finales
Crear diseños con CSS siempre ha sido difícil, pero gracias a CSS Grid, ya no es así. Siempre que necesite crear un diseño bidimensional con columnas y filas, CSS Grid hará el trabajo.
Con los consejos de este artículo, estará bien encaminado para saber cómo crear una cuadrícula básica y dónde obtener más información sobre CSS Grid y dominar este sistema de diseño para poder usarlo en sus proyectos de diseño.
¿Qué solución alternativa utilizabas para crear diseños antes de la llegada de CSS Grid?

Deja una respuesta